Utilidades npm: skott, visualiza las dependencias
Si hace poco elaboramos un artículo sobre madge, ahora le toca el turno a skott.
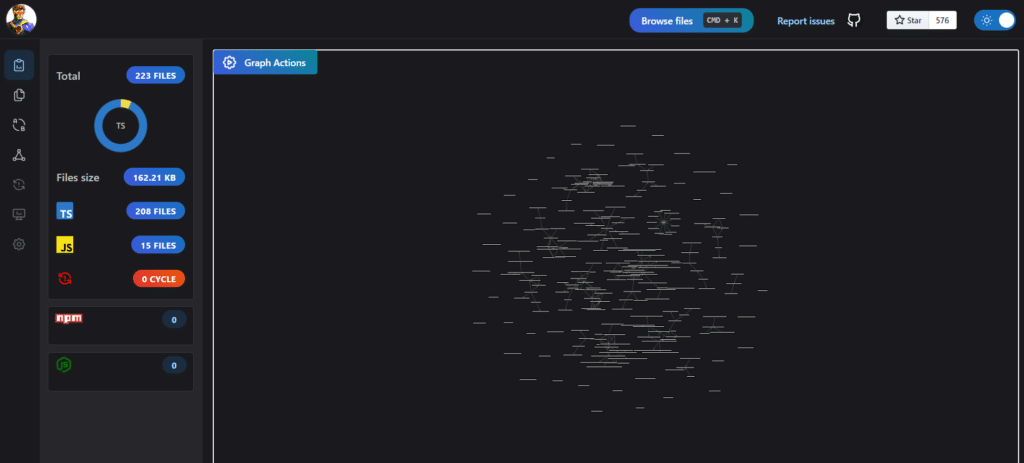
Skott es una herramienta que genera un gráfico con las dependencias entre los módulos de los proyectos, descubriendo si tienes dependencias circulares (al igual que madge), tamaño de los archivos, coste de las importaciones, etc.
Para instalarlo globalmente, basta con escribir:
npm install -g skotty su uso es también muy fácil, basta con saber el punto de entrada de tu proyecto:
skott src/index.jsO si estas en un monorepo, simplemente posicionandote en el directorio del monorepo, teclear:
skott
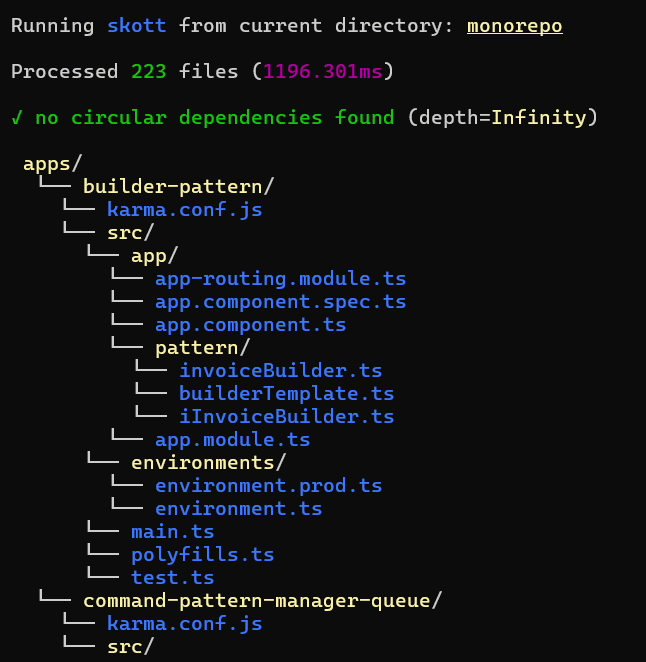
Y en formato árbol de archivos (texto):
skott --displayMode=file-tree
También se pueden visualizar las dependencias de terceros, exportar a una imagen, y muchas más opciones que te invito a probar.
Como último tip, según el autor es más rápido que madge, con lo que si tienes proyectos muy pesados quizás sea tu mejor opción.