
Utilidades npm: npm-check-updates, actualiza las librerías
Como sabemos el software es algo vivo (habitualmente) y es por eso que siempre aparecen nuevas actualizaciones, nuevas versiones sea para arreglar algún bug, añadir nuevas funcionalidades o hacer algún cambio más drástico (breaking changes).
Así que es posible que de un día a otro nuestro ‘package.json’ necesite actualizarse para obtener las versiones más actualizadas según nuestras especificaciones.
En el presente artículo, vamos a partir de un proyecto básico de Angular 15.
NPM de saque
El propio gestor de paquetes NPM, tiene un par de opciones que nos ayudan a verificar las versiones de las librerías y a acutalizarlas solamente hasta la versión especificada en el package.json.
Verificando las librerías
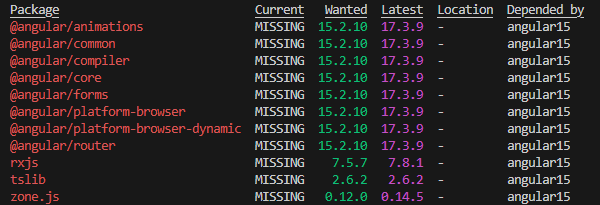
Puedes chequear si existen nuevas versiones de las librerías ejecutando el comando “npm outdated” en la carpeta donde se sitúa el ‘package.json’, con esto aparece un listado de las librerías mostrando la versión “instalada” que tenemos, la versión “deseada” y la “última” versión (a parte de otra información).
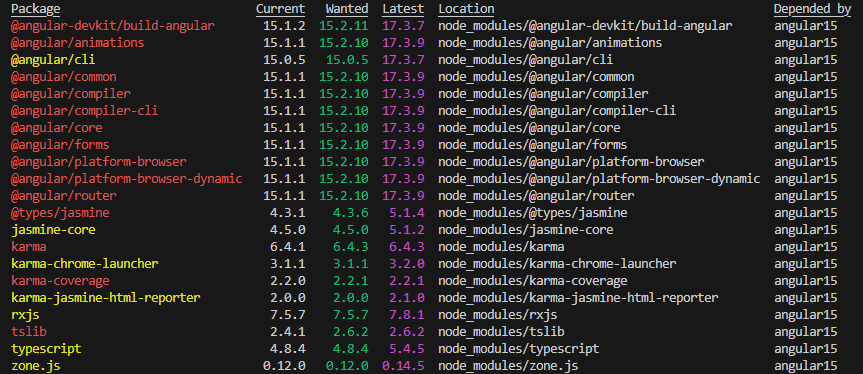
npm outdated
Si en la columna ‘Current‘ (valores en color blanco) nos muestra el valor de ‘MISSING’ y en ‘Location’ no nos informa de su ubicación, es porque no tenemos instaladas las librerías y necesitamos ejecutar “npm install”. En la columna ‘Wanted’ (valores en color verde) sería la versión que queremos tener según se especifica en el package.json. Y finalmente la columna ‘Latest’ (valores en color lila) que es la última versión publicada de la librería.
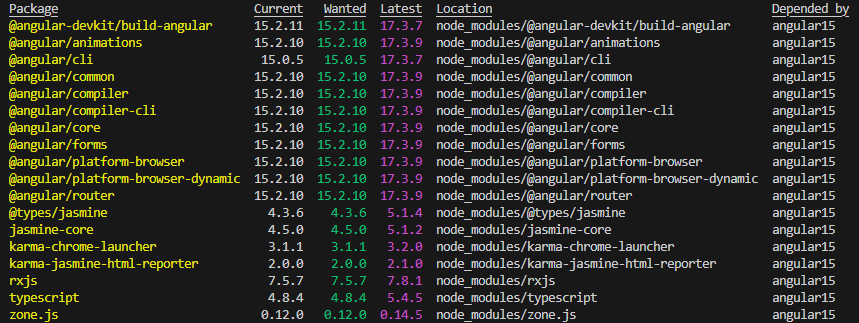
Si en algún momento durante el desarrollo volvemos a ejecutar ‘npm outdated’ (con las librerías instaladas) quizás nos muestre algo parecido a la siguiente imagen:

Teniendo en cuenta que:
La columna ‘Current‘ (actual), es la que está instalada en el momento de ejecutar el comando.
La columna ‘Wanted‘ (deseada) es la que querríamos tener en función del rango semver (sí, los modificadores ~ y ^). Puede ser la misma que la instalada si:
- Se ha fijado la versión
- Aún usando modificadores no han aparecido nuevas versiones
Será diferente si aplicando los modificadores de versión hay una versión publicada que no es la misma que la que hay instalada.
La columna ‘Latest‘ (última) siempre es la versión publicada en el registro taggeada como latest (más novedosa).
Si una librería está en su última versión (‘Current’ es igual a ‘Latest’) no aparecerá en el listado.
Vemos unos códigos de color en el nombre del paquete siendo:
- Color rojo: librerías desactualizadas (‘Current’ diferente a la ‘Wanted’).
- Color amarillo: librerías actualidas (‘Current’ igual a la ‘Wanted’).
Actualizando las librerías
Podemos actualizar las librerías hasta la versión ‘wanted’ con el comando “npm update”, que modificará tanto el ‘package.json’ como el ‘package-lock.json’.
npm updateDespués de esto siempre hay que verificar que todo sigue funcionando correctamente. Al volver a ejecutar el “npm outdated” vemos que la ‘Current’ y ‘Wanted’ son idénticas.

npm-check-updates
Con este paquete npm-check-updates podemos actualizar el package.json de una forma más simple o amigable.
Podemos instalarlo de forma global mediante el siguiente comando:
npm install -g npm-check-updates
con lo que para ejecutarlo bastaría escribir en consola “ncu” ó bien con npx:
npm install -g npm-check-updates
Verificando las librerías
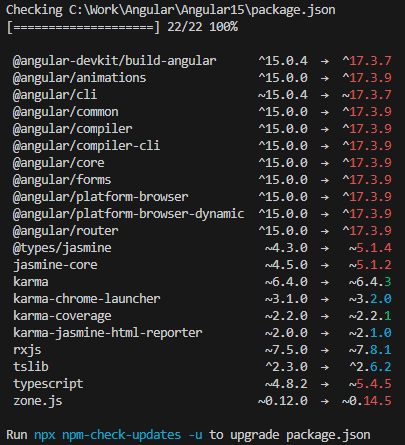
Siguiendo el mismo procedimiento que en npm para verificar las versiones de las librerías, simplemente ejecutamos “ncu”.

Se observa que por cada librería, informa que versión está establecida en el packaage.json y hasta que versión se puede actualizar (‘Latest’) con el siguiente código de colores:
- En rojo: Actualización ‘major’ (y todas versiones mayores 0 como en este caso zone.js).
- En cyan: Actualización ‘minor’.
- En verde: Actualización ‘patch’
Una diferencia con “npm outdated”, es que te “npm-check-updates” actualizará hasta la versión mayor (‘Latest’), mientras que npm outdated lo hacía hasta donde el package.json definía (‘Wanted’). Además solo modificará el package.json.
Actualizando las librerías
Hay diferentes opciones de actualización, empezaremos por el típico “actualizar todo”, que básicamente sería ejecutar:
ncu -uó bien:
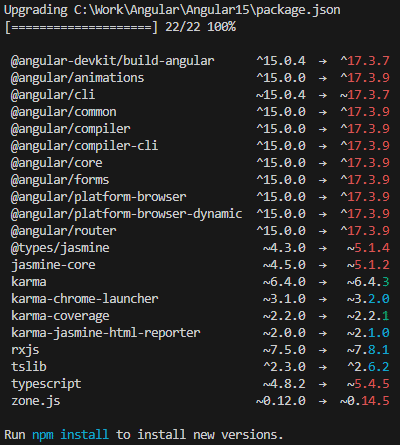
npx npm-check-updates -ucon lo que automáticamente modificará el package.json con las últimas versiones:

Luego a posteriori haremos el “npm install” para instalarlas.
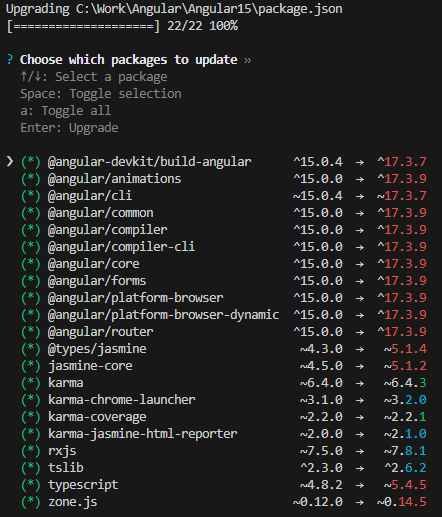
Si no queremos instalar todas las librerías, podemos decidir cuáles, estableciendo la ejecución en modo interactivo “ncu -i” ó “npx npm-check-updates -i” y nos aparece la lista de librerías para seleccionarlas presionando “Enter” para actualizar (por defecto te marca todas):

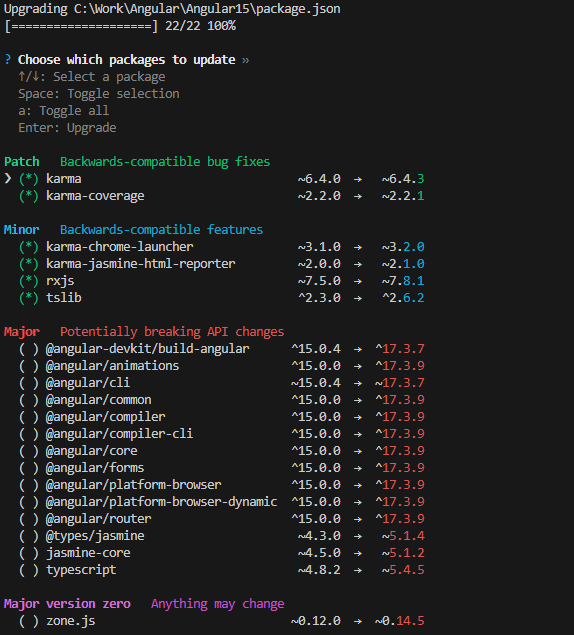
Si queremos visualizar mejor las librerías según el tipo de versión podemos ejecutar “npx npm-check-updates –interactive –format group” (por defecto solo marca las de tipo ‘Patch’ y ‘Minor’):

Como se puede ver, es más amigable esta última para ver cada grupo de actualización por ‘Major’, ‘Minor’, ‘Patch’, y ‘Major version 0’.
El problema de la ejecución interactiva es que es posible por ejemplo dejar de actualizar una librería muy relacionada con otra mediante sus ‘peerDependencies’, es decir, que si no actualizamos por ejemplo “@angular/common” dejándola en la 15.0.4 y actualizamos el resto de @angular/* a la versión 17, luego encontraremos problemas en la instalación.
Una recomendación es utilizar la opción ‘–peer’ para que ‘npm-check-updates’ verifique las peerDependencies de los paquetes instalados y filtre las actualizaciones a versiones compatibles.
Resumen
La librería ‘npm-check-updates’ te ayuda a actualizar las librerías de forma diferente a ‘npm outdated’. Sobre todo para proyectos que no tienen su propio sistema de actualización.
Así, si tu proyecto es de Angular, lo preferible es utilizar el propio ng update para actualizarlo. Igualmente para el monorepo Nx, mejor usar su nx migrate. Si en estos tipos de proyectos añadiste otras librerías de terceros, como por ejemplo Kendo Angular UI, Angular Material, NG-Bootstrap, … y que estos propios sistemas de actualización no pueden modificar por estar fuera de su ‘scope’, entonces sí, podrías utilizar npm-check-updates (modo interactivo) para actualizarlas.