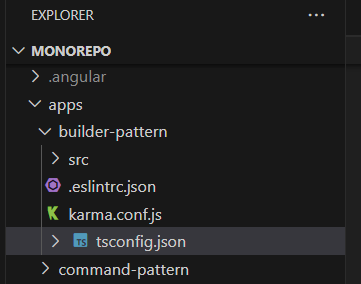
En el afán de desear un entorno en el que nos sintamos a gusto, exploramos más sobre la configuración de Visual Studio Code tal y como hicimos en un artículo anterior sobre cómo configurar Visual Studio Code en proyectos .Net. Aún teniendo una buena estructura jerárquica de carpetas bien organizada, muchas veces observamos que en una misma carpeta existen excesivos archivos (y muchos de ellos relacionados entre sí). En este artículo explicaremos cómo anidar archivos en Visual Studio Code para que visualmente parezca que tengamos menos.


Activar anidamiento de archivos – File Nesting
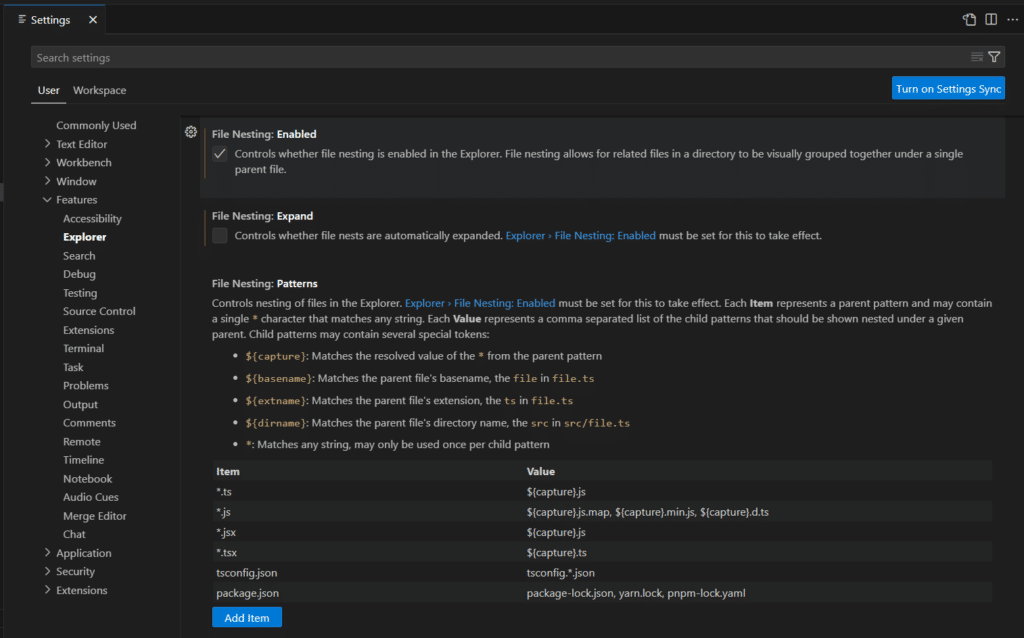
Para ponerlo en funcionamiento basta con ir a los “Settings” y bajo “Features –> Explorer” encontraremos el apartado “File Nesting”. Tendremos que marcar la casilla “File Nesting: Enabled” y quizás podemos desamarcar “File Nesting: Expand” para que al abrir la carpeta no vemos los excesivos ficheros pero esto ya es algo muy personal.

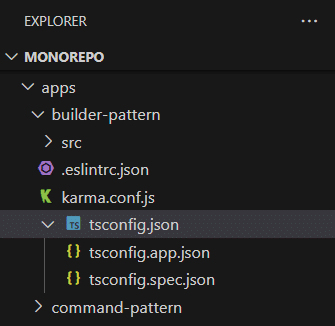
Finalmente en el apartado “File Nesting: Patterns” encontramos los patrones que trae por defecto.
Patrones de anidamiento de archivos para Angular
Aquí dejamos unos patrones para añadir en caso de que se desee aplicar para los ficheros típicos de Angular. No son necesarios todos pero posiblemente recomendables algunos de ellos.
| Item | Value |
| *.component.ts | $(capture).component.html, $(capture).component.css, $(capture).component.scss, $(capture).component.less, $(capture).component.spec.ts, $(capture).component.interface.ts |
| *.service.ts | $(capture).service.spec.ts, $(capture).service.interface.ts |
| *.pipe.ts | $(capture).pipe.spec.ts |
| *.directive.ts | $(capture).directive.spec.ts |
| *.module.ts | $(capture)-routing.module.ts |
En muchos ejemplos el módulo se anida bajo el componente, pero quizás no te interese si tienes muchos módulos que tienen más dependencias con otros componentes. Además con la feature de “standalone components”, veremos donde quedarán.
Json de la configuración:
"explorer.fileNesting.enabled": true,
"explorer.fileNesting.expand": false,
"explorer.fileNesting.patterns": {
"*.component.ts": "$(capture).component.html, $(capture).component.css, $(capture).component.scss, $(capture).component.less, $(capture).component.spec.ts, $(capture).component.interface.ts",
"*.module.ts": "$(capture)-routing.module.ts",
"*.pipe.ts": "$(capture).pipe.spec.ts",
"*.directive.ts": "$(capture).directive.spec.ts",
"*.service.ts": "$(capture).service.spec.ts, $(capture).service.interface.ts"
}
¿Tienes algún patrón más que sea interesante?
